|
做站长的都知道,网站在做优化的过程中有许多之前设置的到最后又觉得不方便要更改,但是由于它不是一次或一篇文章的更改,而是批量性的需要变更,就如网站的图片从PC端对应到移动端显示,或网站文章的缩略图你想变个空间位置放着,那就需要把之前已发布过的文章所有的缩略图路径批量修改。
一、为什么要批量修改图片路径?
有时我们在优化文章,站内优化时,可能需要挪动文章分类;可能需要挪动图片;可能需要PC端对应移动端。等等这些都是需要做批量修改的,因为如果你用笨办法去一篇文章一篇文章的更改那就很费时费力,使自己的工作效率大打折扣,这时就需要进行批量修改了。
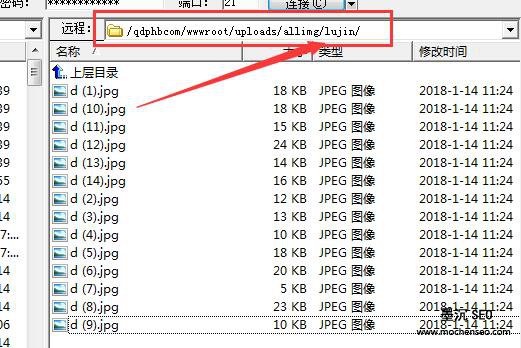
如我的一个网站的缩略图之前是放在 /uploads/allimg/lujin/ 路径下的,由于在写文章时dede后台上传的文章内容图片也在 /allimg/ 此目录下,文章一多就导致后期再选择缩略图时很不方便,所以我想把提出来放到 /allimg/ 上层目录里。

二、用FTP移动缩略图片文件夹
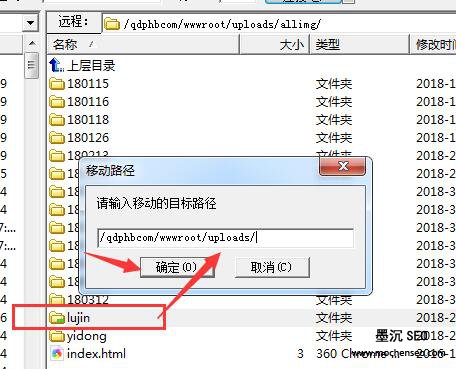
首先登录FTP,将目标图片文件夹选中,移动,到需要的目录地址下,如我是把它放到上层目录下 /uploads/ 里面的。
移动之后就可以看到网站前端的缩略图片不显示了。
 
三、批量修改缩略图路径
进入到网站后台----核心----批量维护----数据库内容替换。需要在这里进行网站缩略图的替换。
选择数据表与字段:选中dede_archives----选择litpic。litpic就是缩略图管理
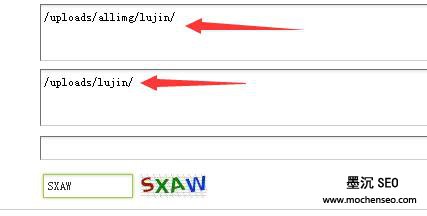
被替换内容:/uploads/allimg/lujin/
替换为:/uploads/lujin/
填好想替换的图片路径,输入正确的“安全确认码”,点击“开始替换数据”,等待完成。

四、更新数据内容
在后台生成文章、列表、首页,OK刷新网站前端,缩略图已批量修改。
 
《看了这篇文章的人还看了》
|
网站优化缩略图路径变更如何批量修改
2018-03-13 05:14:20


.jpg)