|
在做移动站时时常会遇到一些小问题比较偏门的,有时在网上找答案又找不到,就比如说移动端网站内容图片显示不全,不显示等问题,小墨也是在网站找了一大推的资料再加上自己的实践操作才得出最好的解决方案。
一、移动端内容图片属性
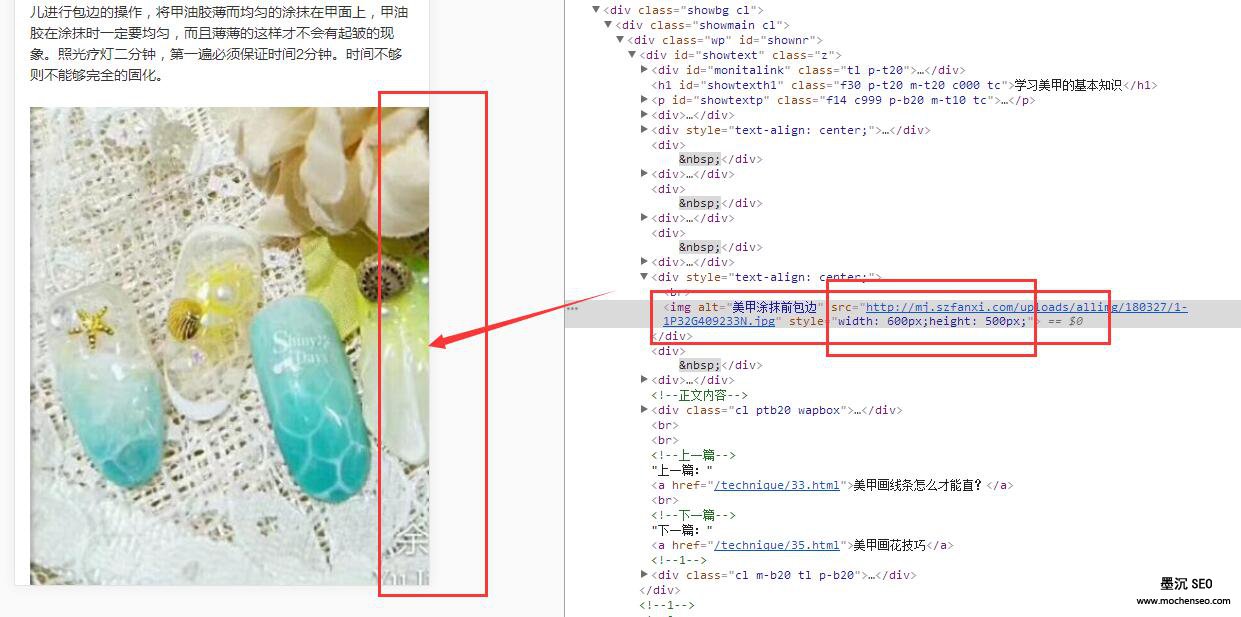
首页要搞清楚的是移动端网站的内容里面的图片是同步PC端,也就是说,我们在PC端写文章上传的图片时,我们发现PC端的图片是有一个图片高、宽的属性的,而这个属性由于为适应PC端浏览,设置的较大,导致在手机端看时,移动端的图片显示不全。
这是由于图片的高、宽尺寸属性控制了图片所以才导致移动端显示不全。

二、解决问题思路
既然是图片属性问题,那就可以把移动端的图片高、宽属性去掉,这样就可以让图片在手机端自适应了,但是问题来了,如果一张图片一张图去去修改肯定很麻烦,而且由于PC端上传图片时每图片的尺寸都不同,所以又不能直接用“批量维护”功能里的“数据库内容替换”,最主要的是移动端与PC端内容数据是同步的,如果在移动端内容发布里面把图片属性去掉,那PC端的图片属性也没有了,就会导致冲突。
所以需要用样式来控制移动端图片,由于样式两个站是独立的。
三、解决方法
经过小墨各个方法的多次实验,认为以下方法是最好的也是最简单的:
打开空间include这个文件夹,找到 arc.archives.class.php 文件,查找代码:
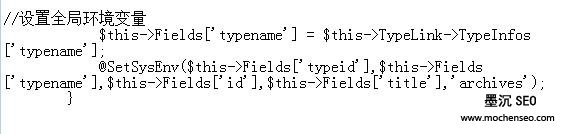
找到 “//设置全局环境变量”如下图代码:

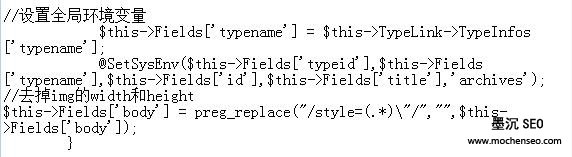
将以上全部替换成:

为了方便大家复制我将它写下来:
//设置全局环境变量
$this->Fields["typename"] = $this->TypeLink->TypeInfos["typename"];
@SetSysEnv($this->Fields["typeid"],$this->Fields["typename"],$this->Fields["id"],$this->Fields["title"],"archives");
//去掉img的width和height
$this->Fields["body"] = preg_replace("/style=(.*)"/","",$this->Fields["body"]);
}
四、问题已解决,后台生成
好了,修改好后直接到移动端后台生成所有文章,刷新文章页面,就可以看到图片自适应了移动端设备尺寸,而PC端的图片属性没变。

《看了这篇文章的人还看了》
|
移动端网站内容图片显示不全实战优化
2018-03-28 12:08:19


